Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 욕심쟁이 알고리즘
- css
- thymeleaf-layout-dialect
- HTML공부
- isDisable
- html
- 스프링부트
- 게시판
- 데이터셋
- 게시판만들기
- springboot
- 정렬알고리즘
- 이것이 취업을 위한 코딩 테스트다 with 파이썬
- 조회수 증가
- 데이터셋 직접
- 드라이브 마운트
- 방만들기
- 직접 라벨링
- 정처기 실기
- 글 검색
- 컴활1급필기
- labelImg
- 객체 감지
- customized yolov5
- React
- 정처기
- 모델 훈련
- combobox
- YOLOv5
- object detection
Archives
- Today
- Total
기록장
[Mac] VS code에서 Node.js 환경 구축하기 본문
필요조건
* Node.js 설치 (https://nodejs.org/en/download/)
* Visual Studio code 설치 (https://code.visualstudio.com/download)
1. Node.js가 잘 설치되었는지 확인
terminal에서 "node"입력 후 아무거나 출력해보기.

잘 출력되는 걸 보니, 설치가 잘 된걸 알 수 있음.
2. Workspace용 폴더를 생성
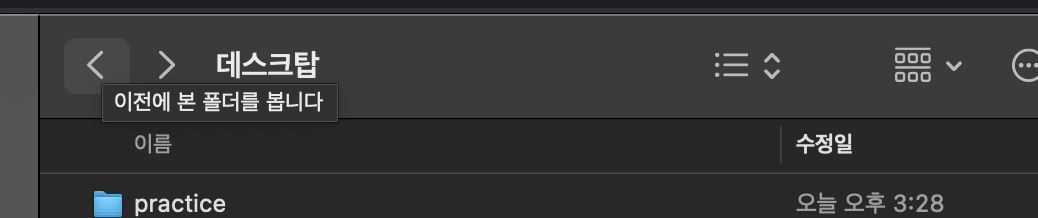
나는 Desktop아래에 "practice"라는 폴더를 만들었다.

3. VS code 실행 후 2번 단계에서 만든 폴더 열기
[File] -> [Open Folder] 메뉴

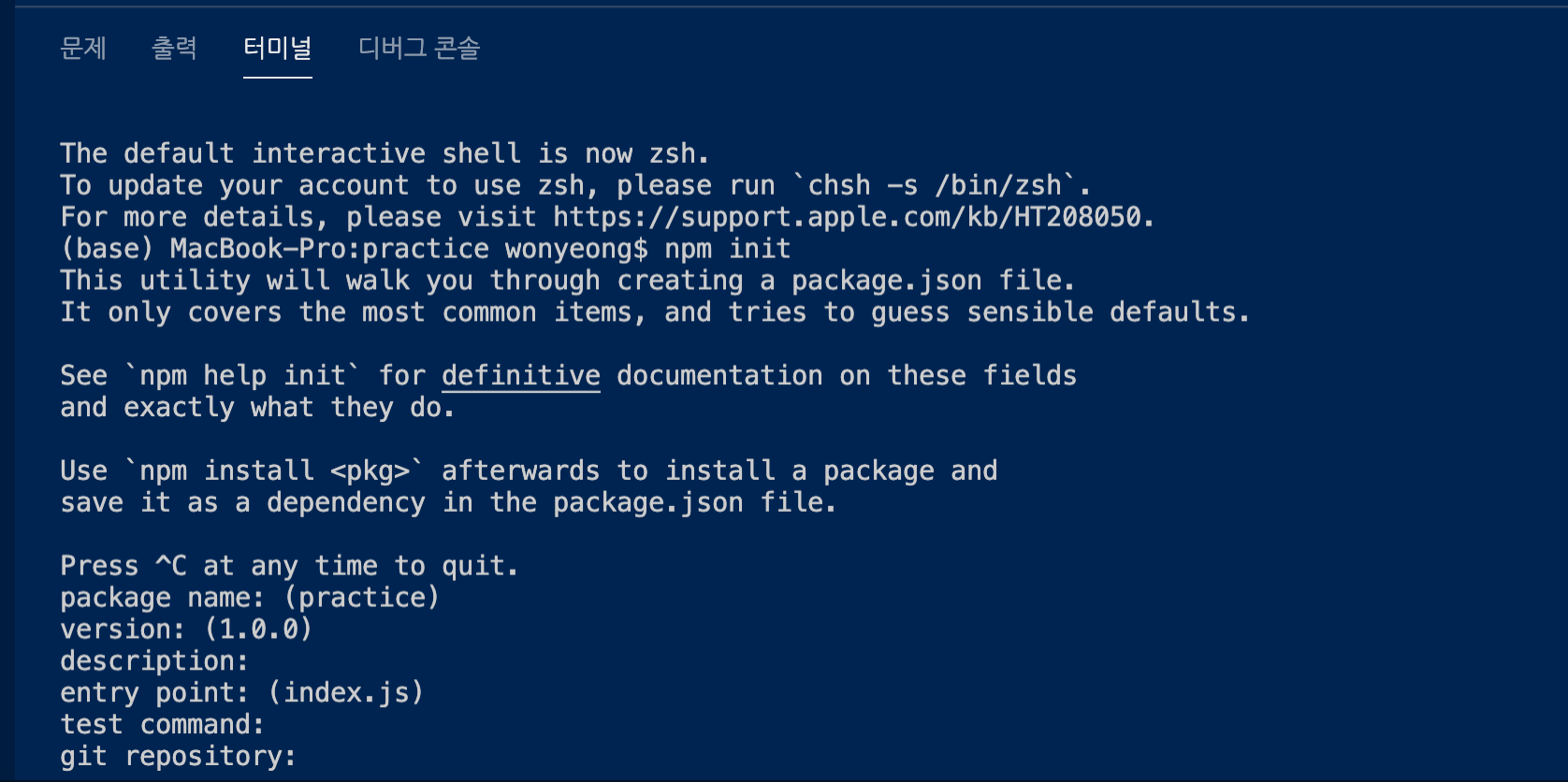
4. vs code 터미널에서 npm init 명령어로 package.json 파일 만들기
터미널은 ctrl+shift+'`' 단축키로 열 수 있다.

npm init 명령어를 치면 pacakage name을 입력하라고 나오는데 전부다 엔터를 쳐서 넘길 수 있다(굳이 입력 안해도 됨)
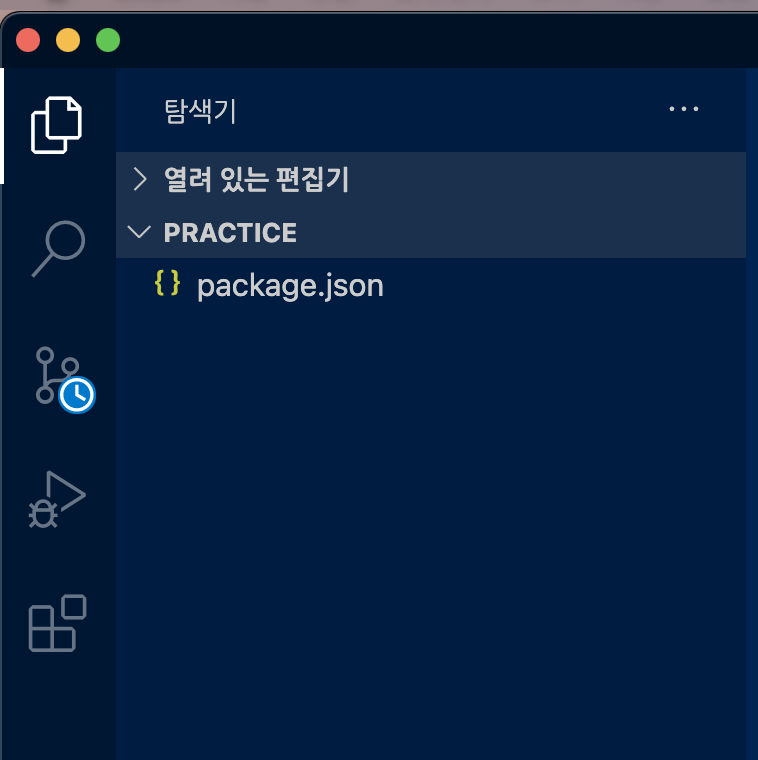
이 단계를 완료하면 practice 폴더에 pacakage.json 파일이 만들어진것을 볼 수 있다.

5. javascript 파일을 생성하여 node로 실행해보기
hello를 출력하는 hello.js 파일을 생성했다.

터미널에서 node [파일명]을 입력해보자

hello가 잘 출력되는 것을 볼 수 있다~~!
- 끝 -
반응형
Comments
