| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 정처기 실기
- 방만들기
- thymeleaf-layout-dialect
- labelImg
- 모델 훈련
- 스프링부트
- HTML공부
- 게시판만들기
- combobox
- 객체 감지
- 데이터셋 직접
- 데이터셋
- 정렬알고리즘
- 이것이 취업을 위한 코딩 테스트다 with 파이썬
- 드라이브 마운트
- springboot
- 욕심쟁이 알고리즘
- 게시판
- isDisable
- 글 검색
- html
- 정처기
- 직접 라벨링
- 컴활1급필기
- YOLOv5
- customized yolov5
- object detection
- css
- 조회수 증가
- React
- Today
- Total
기록장
스프링부트 게시판 만들기 (11) - 댓글 기능 만들기 본문
이번 글에서는 글 제목을 누르고 상세 페이지를 들어갔을 때 아래에 댓글을 작성하는 기능을 만들어보도록 하겠슴당
먼저 댓글 기능을 만들려면 필요한 것들이 있는데,
1. 댓글 table 만들기
2. 약간의 UI수정
3. CommentDto 생성
4. 댓글을 작성하는 기능 추가 (controller mapping부터 쿼리문 작성까지)
5. 댓글을 불러오는 기능 추가 (controller mapping부터 쿼리문 작성까지)
정리하자면 이렇게다.
3번은<form>태그를 이용하여 url에 post방식으로 전송할 것이고,
4번은 ajax 콜을 이용해 페이지 리로딩 없이 해당 글의 댓글들을 불러올 것이다.
그럼 이제 시작해보자 ~~
1. 댓글 table 만들기
댓글 기능에 삭제도 있어야 한다고 생각해서 table 칼럼들을 만들었는데, 일단 지금 당장은 삭제 기능은 생각하지 않을 것이다 ㅠㅠ (나중에 하자..)
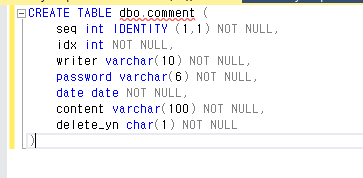
**작성한 쿼리문

기본키는 seq이고 (나중에 다시 설정함) idx는 글 번호이다. 댓글을 작성하기 위해 필요한 칼럼들은 seq, idx, date, content
seq는 IDENTITY (1,1) 을 줬기 때문에 table에 데이터가 추가될 때마다 자동 증가한다.
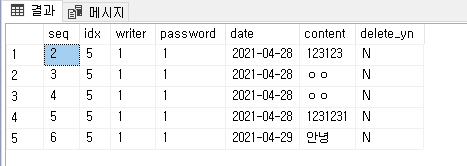
**만들어진 테이블

테이블은 잘 만들어진것을 확인할 수 있다 ^^
2. 상세 페이지 UI 수정

댓글들을 출력하는 곳을 만들었다 (Comments :) 아래 쪽에 댓글들이 나중에 보여질 것임
3. CommentDto 생성
댓글 관련 정보들을 담을 수 있는 DTO를 생성해야한다.
테이블 컬럼 정보를 DTO class의 attribute로 만들자 ^^

4. 댓글 작성하는 기능 추가
comment textarea에 글을 작성하고 submit 버튼을 눌렀을 때 form action url로 해당 글의 idx와 comment 내용이 전송된다.
<!-- Comments Form -->
<div class="card my-4">
<h5 class="card-header">Leave a Comment:</h5>
<div class="card-body">
<form name="comment-form" action="/board/comment/write" method="post" autocomplete="off">
<div class="form-group">
<input type="hidden" name="idx" th:value="*{idx}" />
<textarea name="content" class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
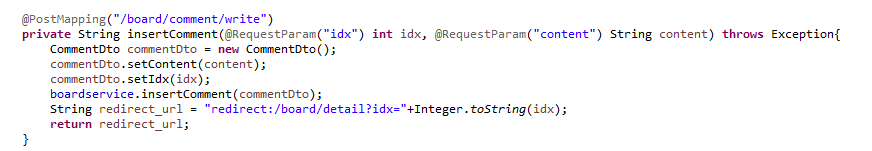
*** "/board/comment/write" url을 mapping

Idx와 content 를 받아서 CommentDto에 set하고 insert하는 service를 호출한다. insert한 후에는 원래 상세 페이지 글로 가도록 redirect한다.
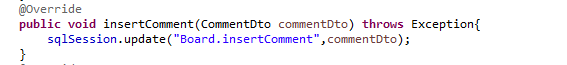
*** service 단

dao 호출
*** dao

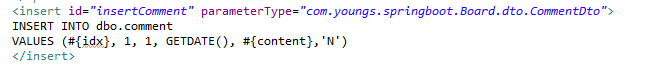
*** xml 파일에 쿼리문 추가

comment 테이블에 값을 넣어준다
5. 댓글 불러오기
글 상세 페이지가 로드 될 때 ajax 요청으로 해당 글에 저장된 댓글들을 불러올 것이다.
*** boarddetail.js

해당 글의 idx를 파라미터로 보내면 idx에 해당하는 CommentDto의 list들을 받는다.
*** ajax 요청을 받는 '/getCommentList' 를 controller와 mapping

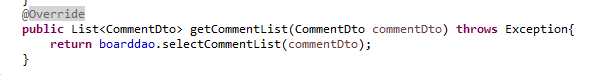
*** service 단

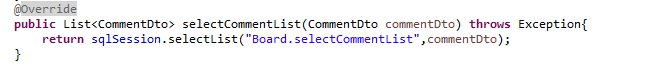
*** dao 단

*** xml 파일 쿼리문 추가

idx가 일치하는 데이터를 불러온다
6. 제대로 작동하는지 확인

잘 ~~ 작동이 된다 ^^
7. db에 저장이 되었는지 확인

테이블에도 저장이 잘 된 것을 볼 수 있다!!!!
'인턴 기록 > 게시판?블로그?만들기' 카테고리의 다른 글
| 스프링부트 게시판 만들기 (13) - 검색 기능 만들기 (1) | 2021.05.03 |
|---|---|
| 스프링부트 게시판 만들기 (12) - 글 수정 기능 만들기 (0) | 2021.05.03 |
| 스프링부트 게시판 만들기 (9) - 글 삭제 기능 구현 中 비밀번호 체크 로직 (0) | 2021.04.28 |
| 스프링부트 게시판 만들기 (10) - 글 삭제 기능 구현 中 실제 삭제 로직 (0) | 2021.04.27 |
| 스프링부트 게시판 만들기 (8) - 조회수 증가 기능 추가 (0) | 2021.04.27 |



